À propos
Développeur web Full Stack Junior après une performante formation à l'école 42, je suis toujours à la recherche de nouveaux challenges. Je travaille principalement avec les langages JavaScript, PHP, HTML, CSS et notamment avec les technologies ReactJS et le framework NextJS pour la partie front-end et Node.js, Express.js, MySQL, MongoDB, Laravel pour la partie back-end.
En plus d’une enrichissante expérience dans une agence web, je compte avec une solide formation qui m’a amené à travailler en équipe mais aussi en autonomie, qui m’a confronté à la réalité du métier, qui m’a appris à être en renouvellement constant de mes connaissances et mes pratiques et qui m’a permis d’acquérir une énorme capacité d’adaptation face aux situations inespérées ou problématiques.
Engagé, passionné, et réactif, j’aime mon métier et je suis toujours prêt à relever des nouveaux défis.
Parcours
Compétences
JavaScript
HTML5 et CSS3
PHP
C
ReactJs et NextJs
Redux
Git
ExpressJs
Socket.io
MySQL et MongoDB
Laravel
API REST
Expérience
Développeur Web
CKC-NET
04/2019 - 10/2019
Développement de sites et d’applications web pour les clients. Langage PHP en POO avec le framework Laravel, JavaScript, HTML5 et CSS3. Participation à la conception des projets et à l’analyse des problématiques.
Assistant de géstion
Flamenco Passion
08/2016 - 06/2017
Gestion administrative de l'école de danse La Cueva de los Flamencos à Lyon. Gestion des réseaux sociaux. Dans le cadre d’un service civique.
Professeur d'espagnol
Éducation Nationale
09/2014 - 08/2016
Professeur contractuel d'espagnol sur plusieurs établissements de l'Académie de Lyon. Création de contenus pédagogiques, suivi et évaluation des élèves.
Assistant de langue espagnole
René Cassin
10/2013 - 05/2014
Création et mise en place d’activités pour dynamiser les cours d'espagnol en coordination avec le professeur principal afin de favoriser l'apprentissage de cette langue.
Formation
Architecte du numérique
École 42 Lyon
2017 - 2020
Formation basée sur l'autonomie, l'adaptation, la capacité de s’affronter à l’inconnu et le Peer to Peer.
Traduction et interprétation
Université de Grenade (Espagne)
2010 - 2013
Diplôme en Traduction et Interprétation (BAC +4) spécialité français.
Baccalauréat
Lycée Américo Castro (Espagne)
2005 - 2009
Formation secondaire à Huétor-Tajar (Grenade) Espagne.
Projets

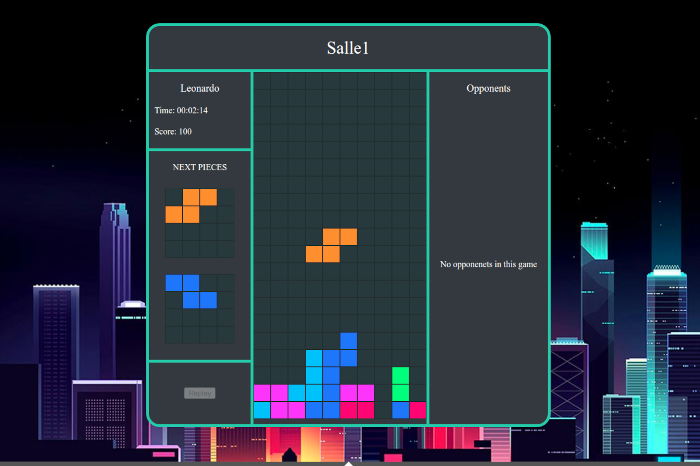
Red Tetris
Développement d’un jeu de tetris multijoueurs en réseau à partir d’une pile logicielle exclusivement Full Stack Javascript.
Technologies utilisées :
- html
- css
- JavaScript
- ReactJs
- Redux
- Socket.io
- Sagas

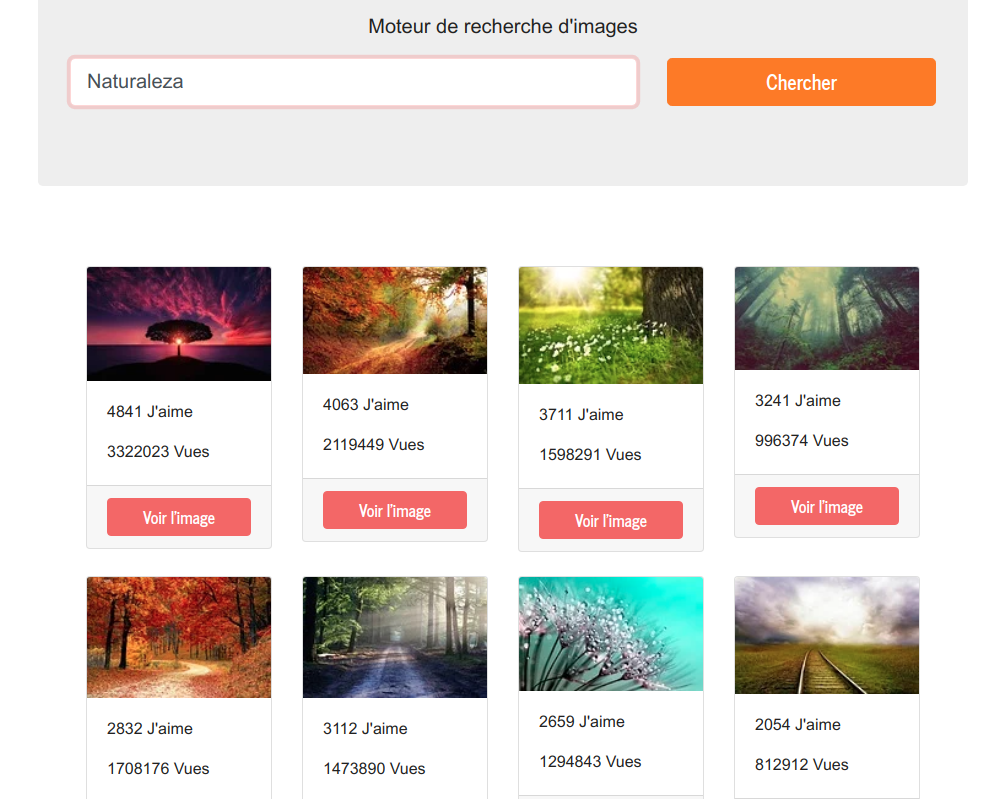
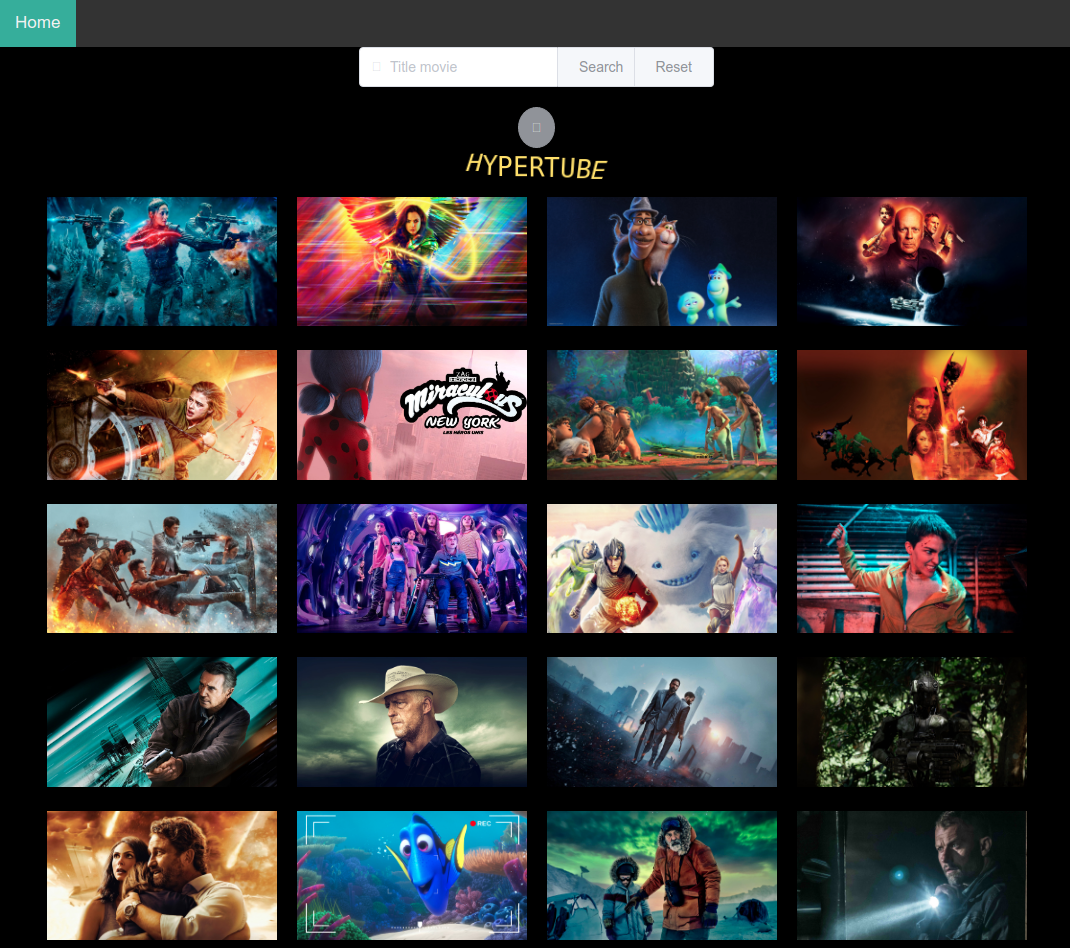
Hypertube (projet en groupe)
Réalisation d'un site de streaming de vidéos téléchargées via le protocole BitTorrent.
Technologies utilisées :
- Node.js
- JavaScript
- Vue.js
- MongoDB
- GraphQL

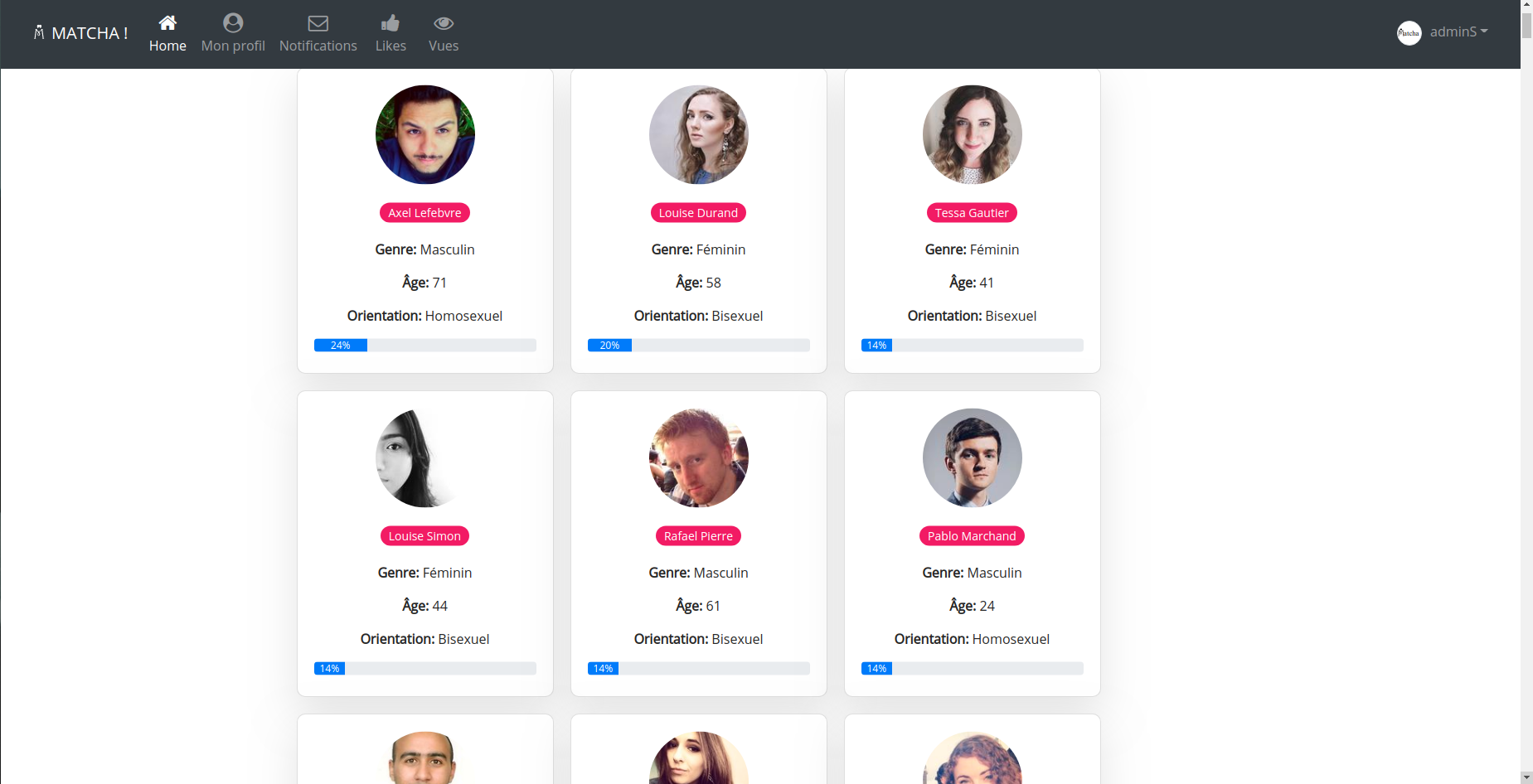
Matcha
Un site de rencontres réalisé en node.js. Gestion des inscriptions et connexions. Gestion de profil. Géneration de faux profils avec utilisation d'une API. Sugestion de profils selon le niveau de match avec l'utilisateur. Chat en temps réel avec socket.io.
Technologies utilisées :
- Node.js
- JavaScript
- JQuery
- EJS
- HTML
- CSS
- Bootstrap
- MySQL
- Socket.io
- Express.js

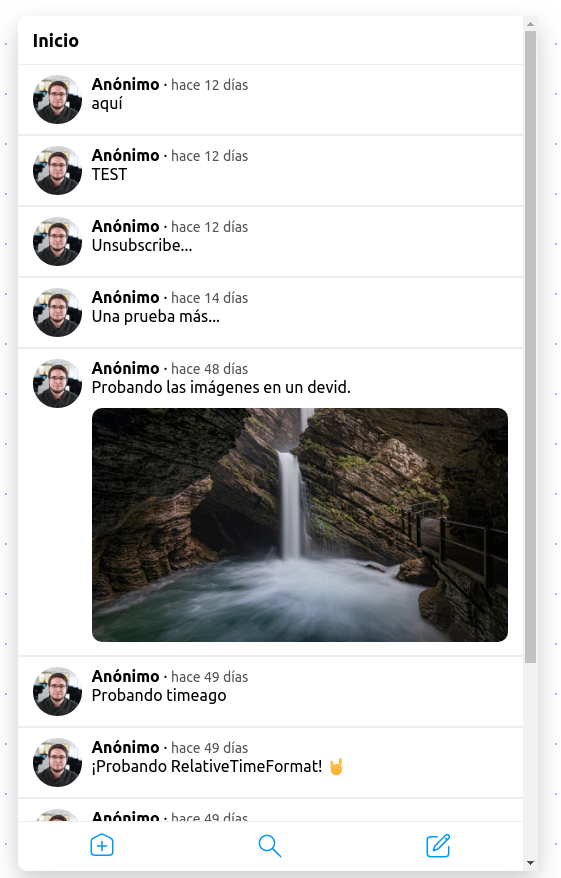
Devter
Création d'un réseau social copie de Twitter, mais pour les développeurs, avec le framework NextJS. Utilisation des services Firebase. Authentication avec Github. Base de données non relationnelles, téléchargement d'images, mise à jour en temps réel.
Technologies utilisées :
- JavaScript
- NextJS
- ReactJS
- HTML
- CSS
- Firebase
- NoSQL

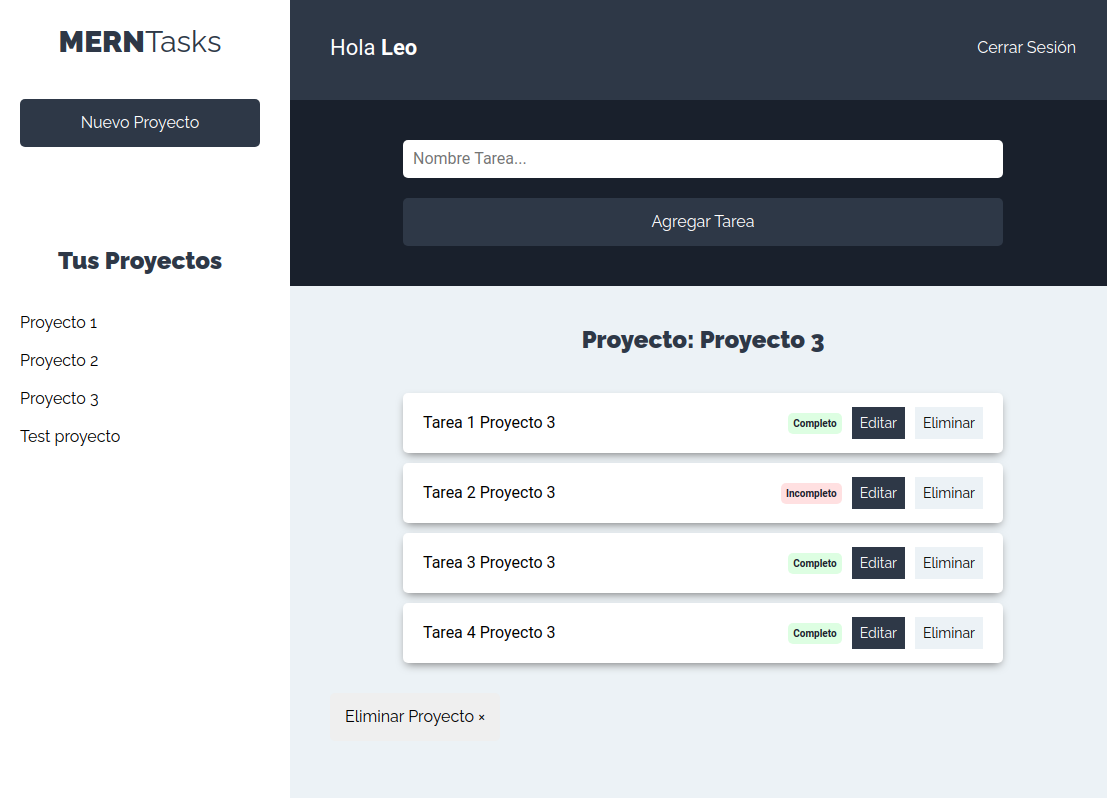
MERNTasks
Application simple pour la gestion de projets réalisée avec le stack MERN, MongoDB, Express.js, React.js et Node.js. Authentification d’utilisateurs avec JWT, création de projets et gestion de tâches.
Technologies utilisées :
- JavaScript
- ReactJS
- NodeJS
- Express.js
- HTML
- CSS
- MongoDB Atlas
- JWT